Animation is like backbone of multimedia. In movies, digital ads, and video games, animation brings stories and ideas to life. Understanding principles of animation in multimedia plays very important role in animation. These time tested rules form the foundation of every compelling animated piece you have ever seen. For anyone diving into animation basics for beginners, mastering these principles will transform your work from amateur to professional.
This article will walk you through each principle in detail and show you exactly how to apply them in your multimedia projects. Whether you are creating your first animated video or looking to improve your existing skills these principles of animation in multimedia will become your roadmap to success.
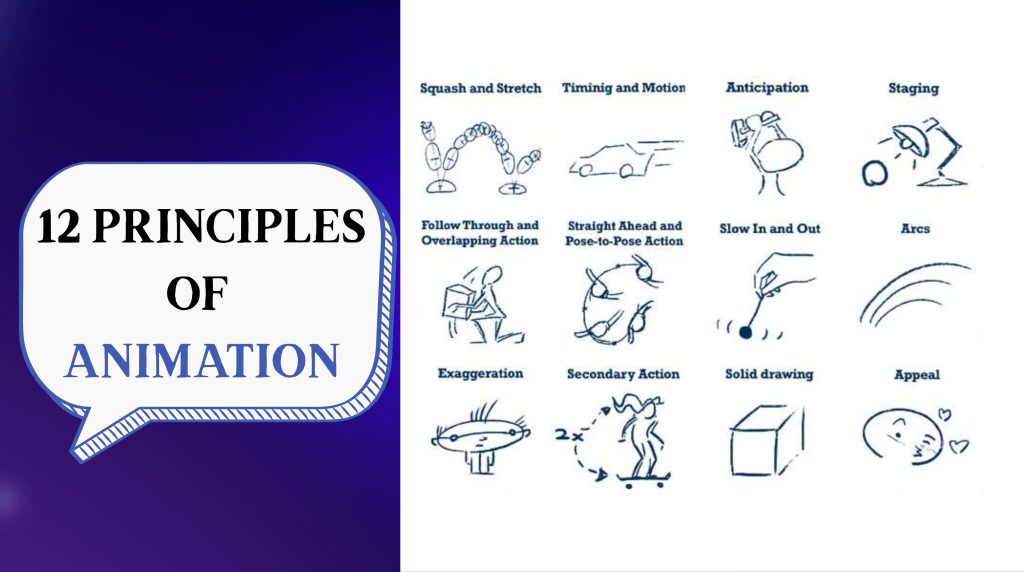
What Are the 12 Principles of Animation?
You might be wondering about what are the 12 principles of animation but 12 principles of animation in multimedia did not just appear out of thin air. They were developed by Disney animators Ollie Johnston and Frank Thomas in their groundbreaking book “The Illusion of Life” back in 1981. These 12 principles of animation act as guidelines that help animators breathe life into characters and scenes.
They focus on movement, expression, and realism that define great animation. By mastering these basic principles of animation in multimedia you will gain deeper understanding of how motion works and how to apply it effectively in your animation projects.

The 12 Essential Principles of Animation in Multimedia
1. Squash and Stretch in Animation
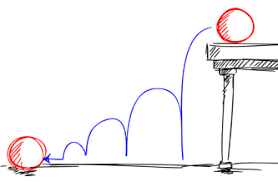
Squash and stretch in animation is the most fundamental principle you will ever learn. This technique gives weight and flexibility to objects and making them feel alive rather than rigid. For example when ball bounces, it squashes when it hits the ground and stretches as it flies through the air.

This principle is especially useful when creating character animation techniques that help to add emotion and energy to facial expressions and body movements.
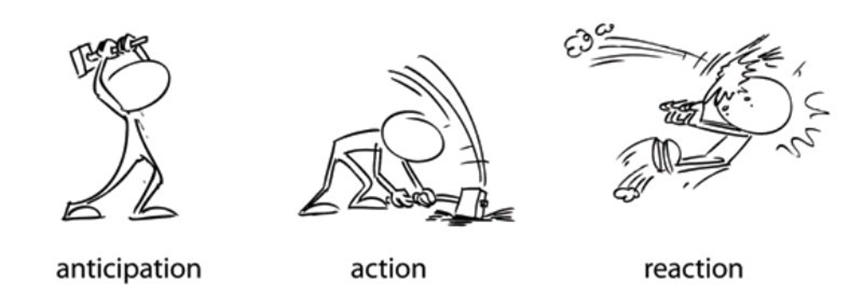
2. Anticipation
The anticipation animation principle is all about preparing your audience for what’s coming next. It builds up to an action so the audience can follow the movement easily. This principle keeps viewers engaged because it creates expectation.

Good anticipation also helps with pacing. It gives viewers time to process what’s happening and prepares them mentally for the main action. Without it, animations can feel rushed and confusing.
3. Staging
Staging is about presenting your ideas clearly so that audiences understand exactly what’s going on. When you are working on motion graphics always arrange your elements so the viewers attention goes exactly where it should.

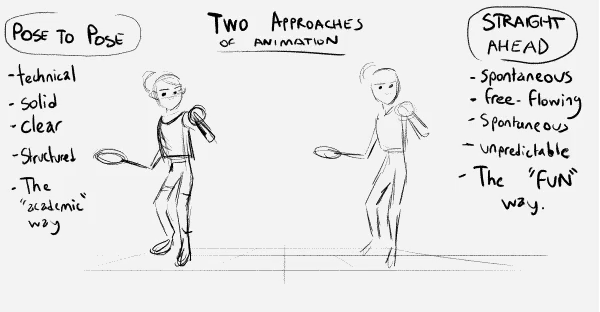
4. Straight Ahead Action and Pose to Pose
These are two different methods in the animation workflow process.

- Straight ahead action means drawing each frame one after the other. This approach gives more spontaneous and fluid movement.
- Pose to pose involves drawing the key poses first and then filling in the in between frames. It offers better control and planning especially for complex scenes.
Most animators use mix of both methods depending on the project.
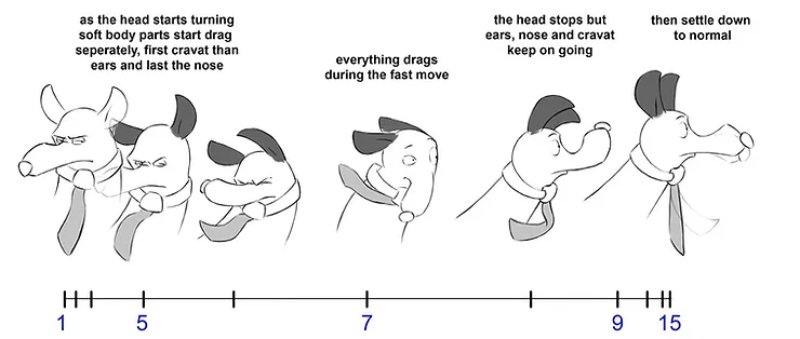
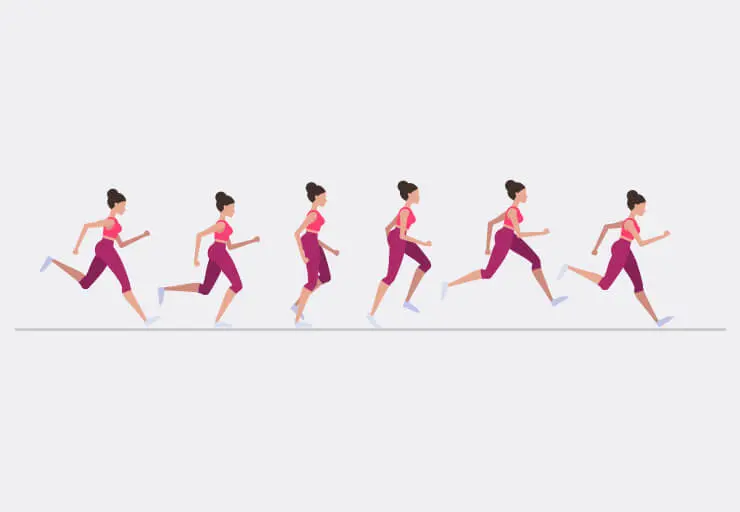
5. Follow Through and Overlapping Action
These techniques are essential for creating lifelike movements in character animation techniques.
- Follow through means that parts of the body continue to move after the main body has stopped.
- Overlapping action shows that different body parts move at different times.

For example when character runs and stops their hair and clothes may continue to move for a moment.
6. Slow In and Slow Out
Objects and characters rarely move at constant speed in real life. That’s why animators use slow in and slow out to make movements more realistic.

When you start and stop movement slowly it appears more natural. This is done by adding more frames at the beginning and end of an action.
7. Arcs
Using arcs is small detail that can greatly improve your animation quality. Almost everything in nature moves in arcs, not straight lines. Following this principle makes your animations look more natural and appealing.

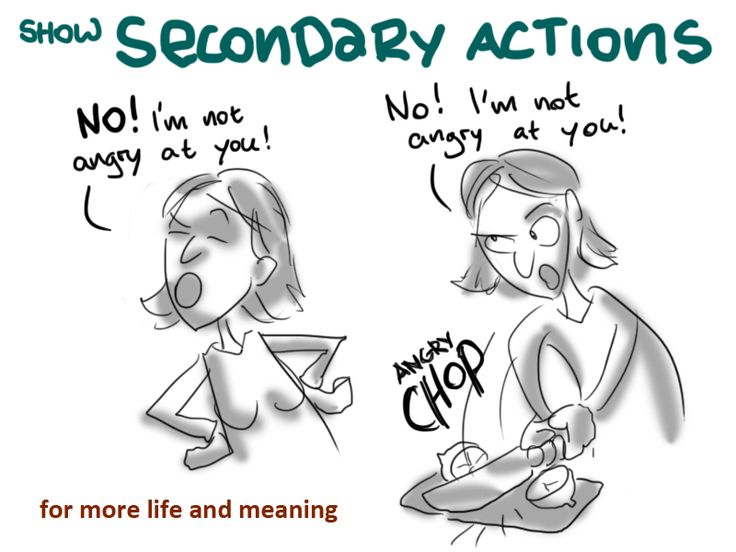
8. Secondary Action
This principle supports the main action and adds depth to the scene. For instance if character is talking then their hand gestures and facial expressions can enhance the emotion and make the scene more engaging.

In character animation techniques secondary actions are crucial for making characters feel alive and expressive.
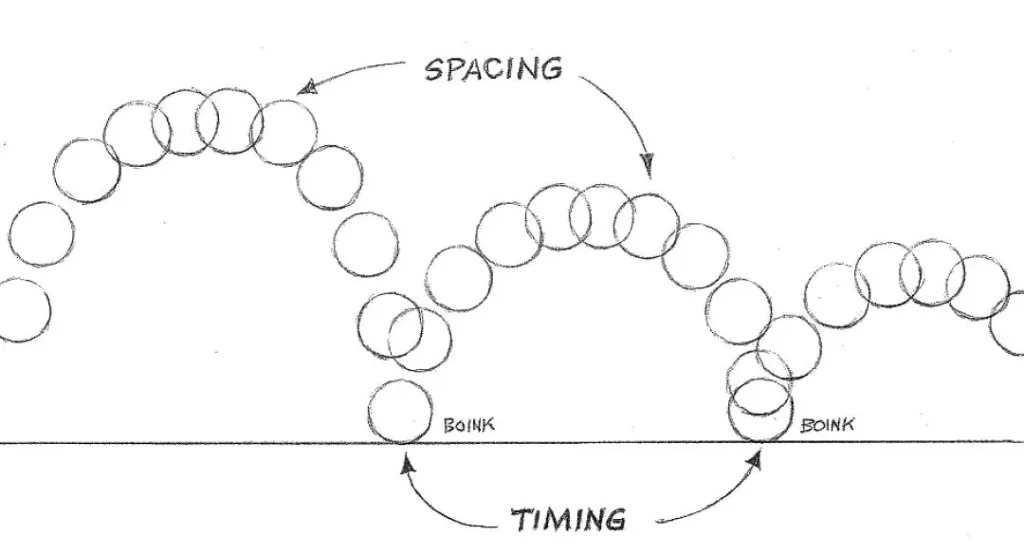
9. Timing and Spacing
Timing and spacing in animation control the speed and rhythm of the movement.
- Timing refers to how long an action takes.
- Spacing refers to the distance between frames

Good timing moves look believable. Poor timing can make actions look too fast, too slow, and unnatural. Mastering this principle is essential in both frame by frame animation and computer generated animation.
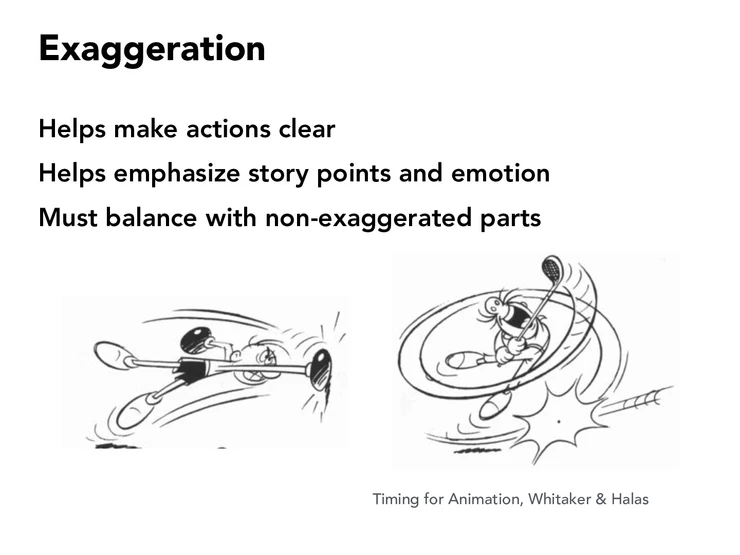
10. Exaggeration

Exaggeration does not mean making everything cartoonish. It means pushing actions and expressions beyond what would happen in real life to make them more clear and appealing to audiences. This technique is most used in cartoons and motion graphics to boost entertainment value.
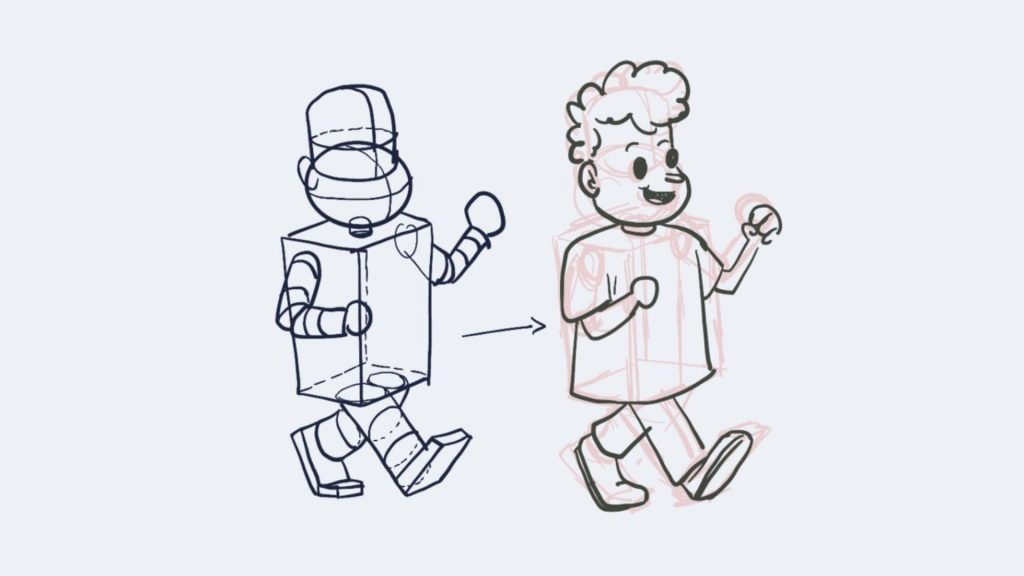
11. Solid Drawing

Solid drawing means understanding the basic principles of drawing, including weight, balance, and three dimensional space. This principle ensures your characters and objects have proper volume and weight. Understanding solid drawing helps you create more believable characters and objects even when working with simple shapes and abstract designs in multimedia projects.
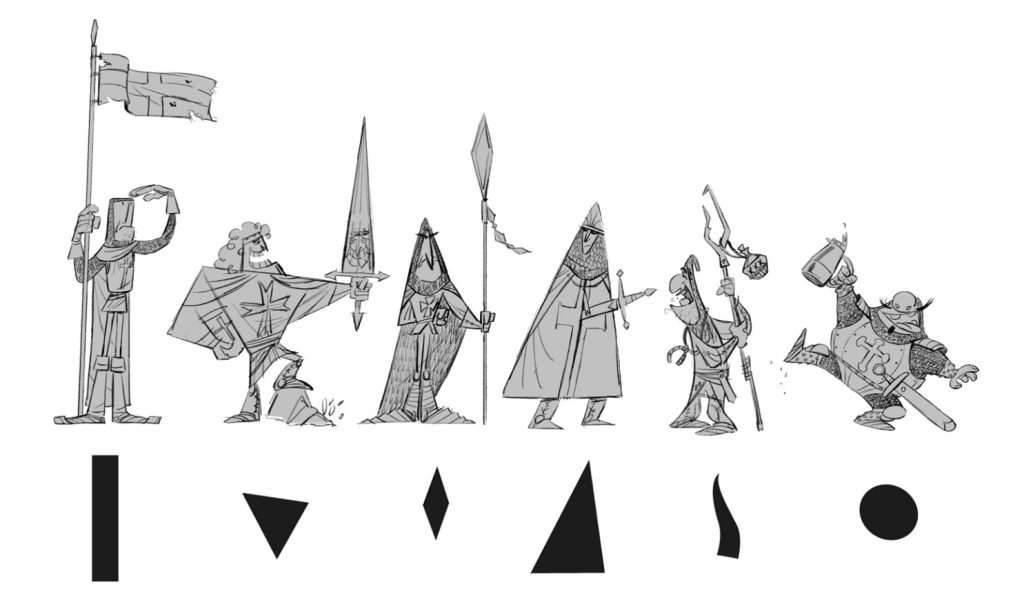
12. Appeal

Appeal is about creating characters and animations that audiences want to watch. It is not just about making things pretty, it is about making them interesting and engaging. This applies to everything from character design to logo animations to user interface elements.
Conclusion
The principles of animation in multimedia are like the basics you need to get started if you wanna make cool and smooth animations. There are 12 of them and animators have been using these for years cause they work. They are based on how we see stuff move in real life.
But these are not some strict rules. Think of them more like helpful advice. You can bend them depending on what you are making. What really matters is getting why each one works so you will know when to use them and when not to.
Honestly the best way to learn is just to keep trying. Over time your work is gonna start looking way better and more pro without even realizing it.
FAQ’s
Q1. What are the 12 principles of animation?
Ans. The 12 principles of animation are basic guidelines animators use to make characters move and act more naturally. They help bring life, emotion, and smoothness to any animation.
Q2. How to do animation for beginners?
Ans. Start by learning basic animation principles and using simple software. Practice regularly with small projects to improve your skills.
Q3. Which is best institute in Amritsar to learn animation skills?
Ans. MAAC Amritsar is best institute in Amritsar where you learn animation skills and build your career in animation.
Q4. What is the difference between motion design and animation?
Ans. Motion design is mostly about moving graphic elements like text, shapes, and logos. Animation is broader term that includes storytelling with characters, scenes, and more complex actions.


Leave a Reply